Gifbilder - Affegeil.ch mit dem King Award und Vielem mehr für Webseiten
Hauptmenü:
Gifbilder
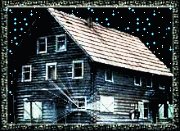
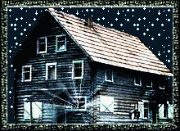
Diese Gifbilder bestehen aus Gifs und Hintergrundbildern, Format 350 x 219, 350 x 263 oder grösser. Sie eignen sich für alles Mögliche. Wir haben hier auch Mini-Bilder und weitere Glitzerbilder eingebaut. Vielleicht kannst Du etwas brauchen. Einfach rechte Maustaste und speichern.
Eine grosse Auswahl an animierten Avataren findest Du auf der Avatar-Seite am Schluss.
Mini- und Glitzerbilder sind von der Homepage bunte-gifs.de
 .
.




























































Wenn wir im Internet auf besonders schöne Seiten stossen, verlinken wir hier Banner oder Bilder. Klick einfach drauf, ein Besuch lohnt sich.

Suchst Du besondere Smilies. Auf der Seite www.smiliearchiv.com findest Du bestimmt, was Dir vorschwebt. Einige Muster davon haben wir hier verewigt. Das Banner ist der Link zur Superwebseite. Runterladen - rechte Maustaste und "speichern unter".






















Diese Big-Smilies stammen von der Webseite http://smileys.smilchat.net
Dort findest Du noch mehr. Folge einfach dem Link.












Das Rollover mit Bildern ist ebenfalls kein Problem. Solche Bilder können an jeder Stelle einer Webseite platziert und mit dem Rollover-Effekt versehen werden. Wie das Geht, seht einfach Unten.
Hier die Arbeitsschritte:
Bilder mit einem Grafikprogramm herstellen, dabei ist zu beachten, dass sie genau die gleiche Grösse besitzen und die Dateinamen der Bilder unterschiedlich sind.
Die so erzeugten Bilder in das Bildverzeichnis der eigenen Homepage mittels z.B. File Zilla hochladen.
Den Html-Code mit dem untenstehenden Link erzeugen.
Diesen Code an die gewünschte Stelle der Webseite einbinden - und fertig ist das Rollover-Bild.
So sieht z.B. der Code für die Musterbilder aus:
<a href="#" onmouseover="rog1795021015.src='http://www.affegeil.ch/images/rollov2.jpg'" onmouseout="rog1795021015.src='http://www.affegeil.ch/images/rollov1.jpg'"><img src="http://www.affegeil.ch/images/rollov1.jpg" name="rog1795021015" border="0"/></a>
Hier der Link zum Rollover-Generator: